1 查看CSS代码
CSS能够对网页中元素的位置及排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
那么如何查看网页的CSS代码呢?
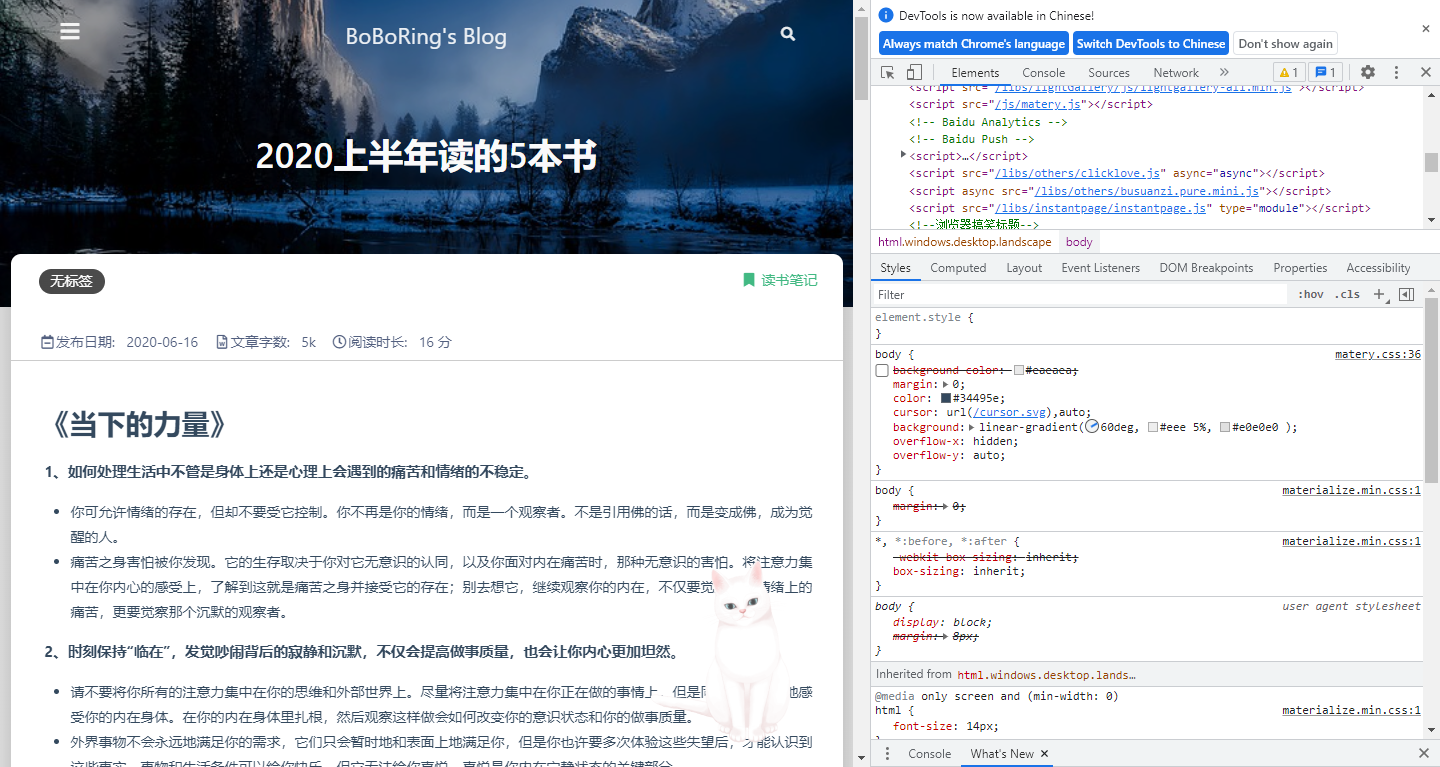
只需在你想要查看的网页上点击右键,选择“检查”选项,就会出现如下图所示的界面,右边框中上方为HTML代码,下方便是CSS代码。

点击左上角的元素选择图标,可以在页面中自主选择想要更改的区域,选择之后代码框中会自动出现对应的HTML和CSS代码,可以按照自己的想法进行更改。
注意:更改右边框中的代码只能查看效果,刷新之后又会恢复原样,想要真正设计页面CSS代码可以尝试搭建个人博客,例如使用Hexo+github pages的方法搭建,通过更改CSS代码来自主设计博客页面风格。
2 更改CSS代码
2.1 字体大小及颜色更改
在你选中的代码段增加这样一行代码便可实现字体大小控制:
font-size:50px;
颜色控制:直接修改 color ,颜色编码可以自己调试,直到找到满意的颜色:
color: #4C9ED9;
颜色代码共6位,可以在 0 到 f 之间任意更改
2.2 页面利用率的更改
在控制台代码框找到 #home 这一项,可以看到里面的 width 后有一个百分比,这便是页面利用率。如果喜欢饱满一点,可以更改为:
#home{
width:88%;
}
2.3 边框大小更改
同样是在 #home 中,可以看到 padding 项目,之后的数字便是四边的补丁边距。如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。 如果只提供一个,将用于全部的四条边。 如果提供两个,第一个用于上-下,第二个用于左-右。 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下 。代码实例如下:
#home{
padding: 30px 10px ;
}
如果只想更改顶部边距大小,将 padding 改为 padding-top 就可以了。
2.4 设置背景颜色或图片
如果只想简单的改一下背景颜色,直接在 #home 中更改 background-color 即可:
body{
background-color:#ffffff;
}
很多人比较喜欢用图片来当背景,这个时候就要用到这段代码:
body{
background-image:url(" XXX ")
}
括号中的XXX处应该填入你想要用的图片的 url 地址,该地址必须是网页中的地址,否则无法识别。
2.5 文本框背景透明化
当我们将背景图片设置好之后,会看到文本框遮挡,导致背景图片不美观,这个时候如果将文本框改为透明状就会好看很多,很简单,改透明说到底也是改颜色,改的方式有三种:
background-color:rgba(250, 190, 250, 0.8);
background-color:rgb(250, 190, 250);
opacity:0.8;
background:url(path/my_png_bg.png) no-repeat center center scroll;
除了可以改文本框,还可以改其它框的背景,区别只是代码认可会不同,我们只需要在这三种方法中交换尝试即可,这里250,190,250对应粉色,后面的0.8表示不透明度是80%,可以自己调试找到合适的颜色。
2.6 设置动态页面
我一直想进行动画设计,查了很多资料,说是在div class = “bgk”中添加如下代码:
-webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画归定名称,必须与-animation-duration同时使用,否则无动画效果*/
animation-name: kenburns;
-webkit-animation-duration: 16s;/*定义动画完成一个周期所需时间*/
animation-duration: 16s;
-webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;/*规定动画播放次数,infinite为无限次*/
animation-iteration-count: infinite;
-webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/
transform: scale(1.2);
-webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/
filter: blur(10px);
然后绑定子元素选择器:
.bgk-image:nth-child(1) {
-webkit-animation-name: kenburns-1; /*选择器上的名称*/
animation-name: kenburns-1;
z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/
}
.bgk-image:nth-child(2) {
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
}
最后给每一个选择器进行动画设计:
@-webkit-keyframes kenburns-1 {
0% {
opacity: 1; /*规定不透明度*/
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
27.861% {
opacity: 0;
-webkit-transform: scale(1);
transform: scale(1);
}
80.435% {
opacity: 0;
-webkit-transform: scale(1.21);
transform: scale(1.21);
}
100% {
opacity: 1;
}
}
据说这样可以达到动画效果,前提是有几张图片作为背景,但我找了好久都没有找到 div class = “bgk” 这个样式,可能需要添加新的样式,目前还没有尝试。
2.7 添加超链接
通过添加超链接,可以让流浪者通过你的博客跳转到你的公众号或者微博等等。这里添加超链接以 HTML代码的形式添加,代码实例如下,网址1和网址2处填入你要跳转的网址,并把名字添加在后方即可。
<table width="500px" cellpadding="2" class="chara1" align="center">
<tbody>
<tr>
<td><a href="网址1" target="_blank">链接名字(点击进入)
</a></td>
</tr>
<tr>
<td><a href="网址2" target="_blank">链接名字(点击进入)
</a></td>
</tr>
</tbody></table>

